背景: Google Meetのピクチャーインピクチャー
転職してからオンライン会議のツールがZoomからGoogle Meetになった。Google Meetはピクチャーインピクチャーという機能が今年の6月から使えるようになっていて、これが便利で毎日のオンライン会議は大体これを使っている。
特にこの辺が便利。
- 複数のChromeウィンドウを並べる必要がない
- 以前は一つのウィンドウにGoogle Meetを表示して、もう一つのウィンドウで資料を表示する、というのをよくやっていた
- 2つの画面が被らないように大きさを変更したり、それ以外の画面(slackとか)を見ようとすると、Google Meetと同時に表示するのが面倒になってくる
- ピクチャーインピクチャーだとフローティングで表示されるので、この辺がストレスなくできて嬉しい
- 他の人が画面共有をしているとき、会議に参加している人の表情のフォーカスできる
- 手元でも同じ資料を見ていることがほとんどなので、実は画面はどこを見ているか、くらいしか情報量としては必要ない
- それよりも会議に参加している人の表情のほうが会議の進行的には情報量がめっちゃ多いので、そっちを知りたい
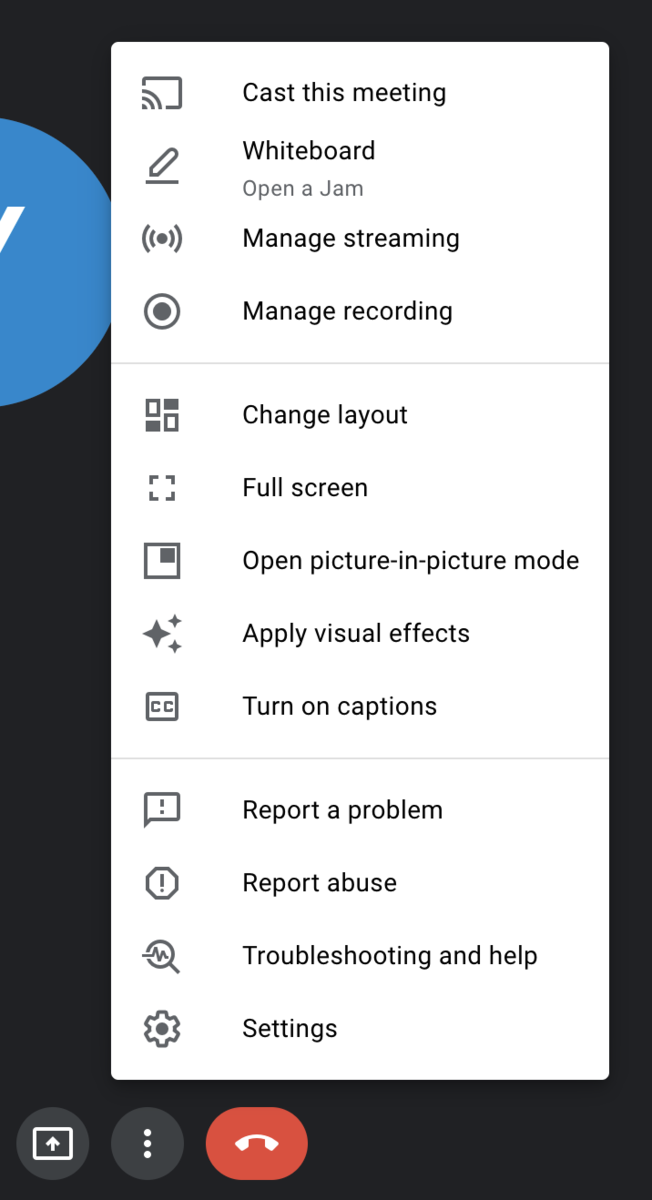
めっちゃ便利で会議の度に使っているのだが、残念なことにピクチャーインピクチャーはキーボードショートカットがなく、奥のほうにあるオプションのボタンをポチポチ押して呼び出す必要がある。

会議の度に毎回これを使うので、結構なストレスになっている。
ピクチャーインピクチャーを一発で呼び出すブックマークレットを書いた
「ショートカットがないなら、ブックマークレットで一発で呼べるようにすればいいじゃない」ということで書いた。以下をブックマークレットとして保存してもらえば、ブラウザのメニューバーからさっとピクチャーインピクチャーを呼び出せるようになったので、ストレスがなくなった。最高。
javascript:(async function(){ document.querySelector('button[aria-label="More options"]').click(); await new Promise(resolve => setTimeout(resolve, 100)); Array.from(document.querySelectorAll('span')).find(el => el.textContent === 'Open picture-in-picture mode').click(); })();
実装の細かいところ:
- オプションが展開されてから
Open picture-in-picture modeを押すようにしたかったが、ブックマークレットでどう待たせるのが綺麗かよく分からなかった - 仕方ないので、
setTimeoutでお茶を濁した
追記: いい方法を教えてもらいました。
setTimeoutを使わないならこんな感じです!https://t.co/AR7b2KuTBW
— しらゆ (@shirayu) 2022年10月29日